Webアプリを作るには画面表示も必要。使いやすいCSSワークフレームがあると聞いて使ってみました。
目次
- 目的
- bluma
- 作ったもの(例)
- おまけEmmet
- 参考
目的
Railsでwebアプリを作ろうと思っているんですが、その後のビューを作成することが目的です。グラフを表示するのが機能のメインなんですが、使いやすいCSSワークフレームがあると聞いたので周りのデザインを先に作ってしまおうと思います。 構成は以下のようになっています。
構成
- top画面
- アプリ紹介画面
- 詳細ページ1
- 詳細ページ2
- 詳細ページ3
Bluma
Bluamaは、FlexboxをベースにしたフリーのCSSフレームワークです。下の公式ページからダウンロード出来ますが、CDNから利用すればダウンロードする必要がありません。 CDNとは、デジタルコンテンツをネットで大量に配信するためのネットワークの事です。これを利用するとURLを貼ることでダウンロードしなくてもBlumaを利用できます。
ビューをHTMLとCSSで書いていきます(おまけも参照)。 Blumaを使用する準備は、該当のURLを貼るだけです。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.1.2/css/bulma.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css"><a href="#" >HELLO!</a>
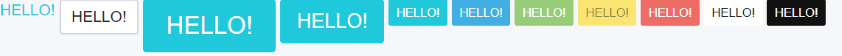
<a href="#" class="button">HELLO!</a>
<a href="#" class="button is-primary is-large">HELLO!</a>
<a href="#" class="button is-primary is-medium">HELLO!</a>
<a href="#" class="button is-primary is-small">HELLO!</a>
<a href="#" class="button is-info is-small">HELLO!</a>
<a href="#" class="button is-success is-small">HELLO!</a>
<a href="#" class="button is-warning is-small">HELLO!</a>
<a href="#" class="button is-danger is-small">HELLO!</a>
<a href="#" class="button is-white is-small">HELLO!</a>
<a href="#" class="button is-black is-small">HELLO!</a>
classを割り当てることで、ボタンなどを表示できます。色や大きさはis-large,is-primaryなどで指定できます。
<div class="columns">
<div class="column">
<div style="background-color: #42afe3">
左サイド
</div>
</div>
<div class="column">
<div style="background-color: #f68b39">
まんなか
</div>
</div>
<div class="column">
<div style="background-color: #fce473">
右サイド
</div>
</div>
<div class="column">
<div style="background-color: #fce473">
追加
</div>
</div>
</div>
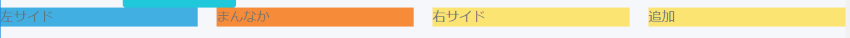
columsで囲ったcolumnは均等に並べられます。
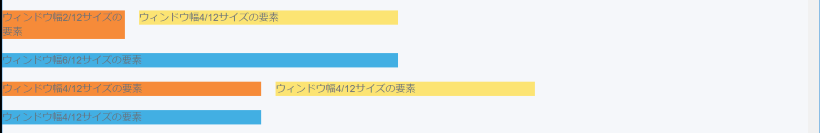
<div class="columns">
<div class="column is-2">
<div style="background-color: #f68b39">
ウィンドウ幅1/12サイズの要素
</div>
</div>
<div class="column is-4">
<div style="background-color: #fce473">
ウィンドウ幅2/12サイズの要素
</div>
</div>
</div>
<div class="columns">
<div class="column is-6">
<div style="background-color: #42afe3">
ウィンドウ幅6/12サイズの要素
</div>
</div>
</div>
<div class="columns">
<div class="column is-4">
<div style="background-color: #f68b39">
ウィンドウ幅4/12サイズの要素
</div>
</div>
<div class="column is-4">
<div style="background-color: #fce473">
ウィンドウ幅4/12サイズの要素
</div>
</div>
</div>
<div class="columns">
<div class="column is-4">
<div style="background-color: #42afe3">
ウィンドウ幅4/12サイズの要素
</div>
</div>
</div>
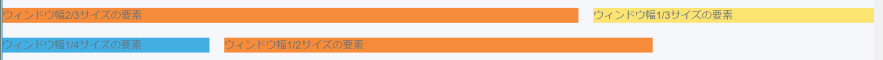
columnに大きさの指定をしてみます。この場合、左から12に対していくつの割合なのかを指定できます。うまく並ばなかったので端までは並ばないかもしれません。下のように分数で与えるとより細かく指定できます。
<div class="columns">
<div class="column is-two-thirds">
<div style="background-color: #f68b39">
ウィンドウ幅2/3サイズの要素
</div>
</div>
<div class="column is-one-thirds">
<div style="background-color: #fce473">
ウィンドウ幅1/3サイズの要素
</div>
</div>
</div>
<div class="columns">
<div class="column is-one-quarter">
<div style="background-color: #42afe3">
ウィンドウ幅1/4サイズの要素
</div>
</div>
<div class="column is-half">
<div style="background-color: #f68b39">
ウィンドウ幅1/2サイズの要素
</div>
</div>
</div>
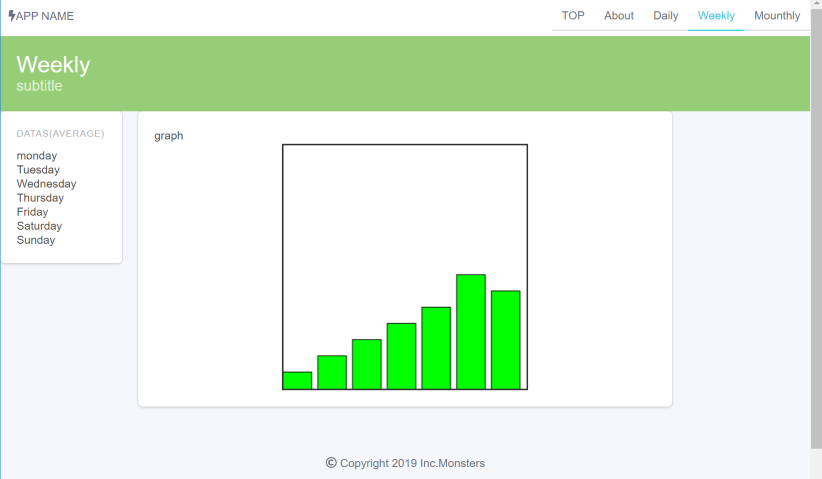
作った物(例)
bluma以外のCSSの色はこちらを見ました。=> HTML,CSS ホームページの背景色や文字色 (フォントカラー) -ホームページ 作成、運営管理ガイド
全体的にダサいのはフレームワークが悪いのではなくて(略)


グラフはcanvas.jsで書きました。今回はメインと離れるので割愛します。
header
<header class="nav">
<div class="nav-left">
<span class="nav-item">
<i class="fas fa-bolt"></i>APP NAME
</span>
</div>
<section class="level">
<div class="level-left">
</div>
<div class="level-right">
<div class="level-item tabs">
<ul>
<li><a>TOP</a></li>
<li class="is-active"><a>About</a></li>
<li><a>Daily</a></li>
<li><a>Weekly</a></li>
<li><a>Mounthly</a></li>
</ul>
</div>
</div>
</section>
</header>navコンポーネントでナビゲーションとして仕様したい要素を囲う事でnavとして使用可能になります。 は実際に表示されるものをしていするときに使用すると、上下方向をちょうど良くしてくれます。
levelは水平に並べるコンポーネントで、tabに内包されたlistがタブとして表示されます。例の右上の部分になります。 is-activeは現在表示しているものの色を変えるなどするためのものです。JavaScriptは使っていないため、動くわけではありません。
<span class="nav-item">
<p>ログイン</p>
</span>control has-addonsは調節機能であり、今回は隣のボタンと連なって見えるように調節してくれます。 場所はleft、rightなどで調節できます。
"fa fa-〜"はアイコンを表示してくれます。Font Awesome に一覧がのっています。 これもheadでURLを指定すればすぐに使えます。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">main
HEROエリアには最も目立たせたいものを配置します。
<div class="hero is-success is-small">
<div class="hero-body">
<div class="container">
<h1 class="title"> About</h1>
<h2 class="subtitle"> </h2>
</div>
</div>
</div>"hero-head"はヒーローエリアのトップに、 "hero-body"はヒーローエリアの中心に、 "hero-foot"はヒーローエリアの底部に表示されるエリアです。"hero-body"の主コンテンツは垂直方向にセンタリングされます。
"is-bold"モディファイアーはヒーローエリアの背景色をグラデーションにします。"container"モディファイアーは内包するコンテンツを水平方向にセンタリングします。 heroを変な場所に置くと、clumonに組み込まれつつ大きく表示したりするのでレイアウトがおかしくなります。
<main class="columns">
<div class="submenu column is-2 is-large">
</div>
<div class="column is-8">
<div class="box media">
<figure class="media-left">
<i class="fab fa-earlybirds"></i>
</figure>
<div class="media-content">
<div class="content">
<p><strong>24時間監視</strong><br>
サーバーが24時間常に監視し続けます。
</p>
</div>
</div>
</div>
<div class="box media">
<!--同様-->
</div>
<div class="box media">
<!--同様-->
</div>
</div>
</div>
</main>boxは四角で囲うためのものです。clumns内部のclass="submenu column is-2 is-large",class="column is-8"がそれぞれ指定した大きさで並んでいます。class="column is-8"内部でmediaが縦に並んでいます。
<figure class="media-left">
<p class="image is-64x64">
<img src="http://placehold.it/128x128">
</p>
</figure>mediaはtwitterのようなメディアをイメージしたものです。アイコンに画像を入れるとそれっぽくなりますが、使いませんでした。
<main class="columns">
<div class="submenu column is-2">
<aside class="box">
<p class="menu-label">
datas(average)
</p>
<ul class="menu-list">
<li>monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li>Saturday</li>
<li>Sunday</li>
</ul>
</aside>
</div>
<div class="submenu column is-8">
<aside class="box">
graph
<canvas id="canvas2" height="300" width="300"></canvas>
</aside>
</div>
</main>menuは縦に並べる要素で、menu-listのlistが並びます。labelはキーワードなど、分類を書く部分です。
footer
<footer class="footer">
<div class="container">
<div class="content has-text-centered">
<i class="far fa-copyright"></i> Copyright 2019 Inc.Monsters
</div>
</div>
</footer>footerは画面下部にかかれる要素です。特に書くことがありませんが、一応copyrightを書いておきます。「著作権はこちら、使うときはここに言って」という事です。
おまけ Emmet
HTMLをまずは書くわけですが、便利な機能を見つけたので使います。 VScodeで拡張機能のEmmetをインストールし、左下の歯車をクリックして設定を開きます。ここで、 下記を追加します。
"emmet.triggerExpansionOnTab": true,
"emmet.variables":{
"lang": "ja"
}設定した後で、HTMLファイルを作成して!でTabを押すと
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>これが一気に表示されます。素晴らしい。
コマンド一覧 =>Emmet Documentation
参考
CDNについて
Bulmaについて
Emmetについて