時計って家にあります? 私,引っ越したので無かったんです。
PCかスマホ見ればいいですし,時計を持ってない人は多いかも。 しかし,朝はギリギリまで寝ているので,スマホをわざわざポケットから取り出す時間すら勿体なかったりします。
時計が欲しい! しかもなるべくカッコイイ時計が欲しい!
そこで,欲求を整理した結果,自分が欲しい時計がamazonでは見つかりませんでした。なんてこった!! そんなわけで時計を作りました。
作ったの半年くらい前なんですけどね。作り方をざっくり紹介します。
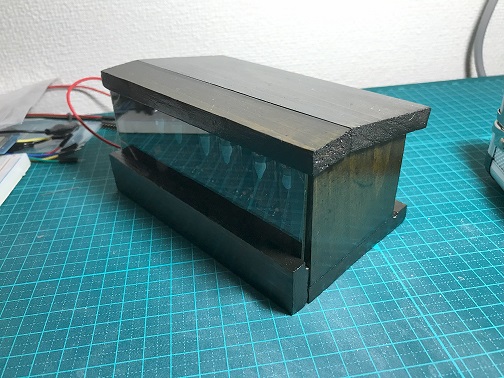
ガラスの加工がうまくいかなかったのが残念。
目次
- 欲求の整理
- 全体構想と仕様追加
- 開発環境
- 回路の部品一覧
- 回路とソースコード
- タイマモジュールの使い方
- GPSの使い方
- IOエキスパンダ―のつなぎ方
- フィラメント間の使い方
- 木枠
- 回路発注
- 完成!
- 雑記
欲求の整理
時計を作るにあたって,求める機能を羅列していきます。
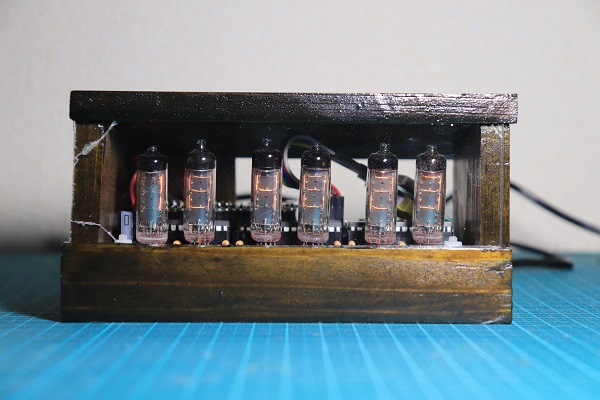
- 見た目をカッコよくしたい → 木材で枠を作る。フィラメント菅を使用。
- 電池交換したくない → コンセントから給電
- 手動で時間を合わせるのが面倒 → 電波等で時間を公正
ニキシー菅を使って作りたかったけど,ニキシー菅はかなり高電圧らしい。5Vで作れた方が安心なので,フィラメント菅に変更しました。敗北 +1。
全体の構想と仕様追加
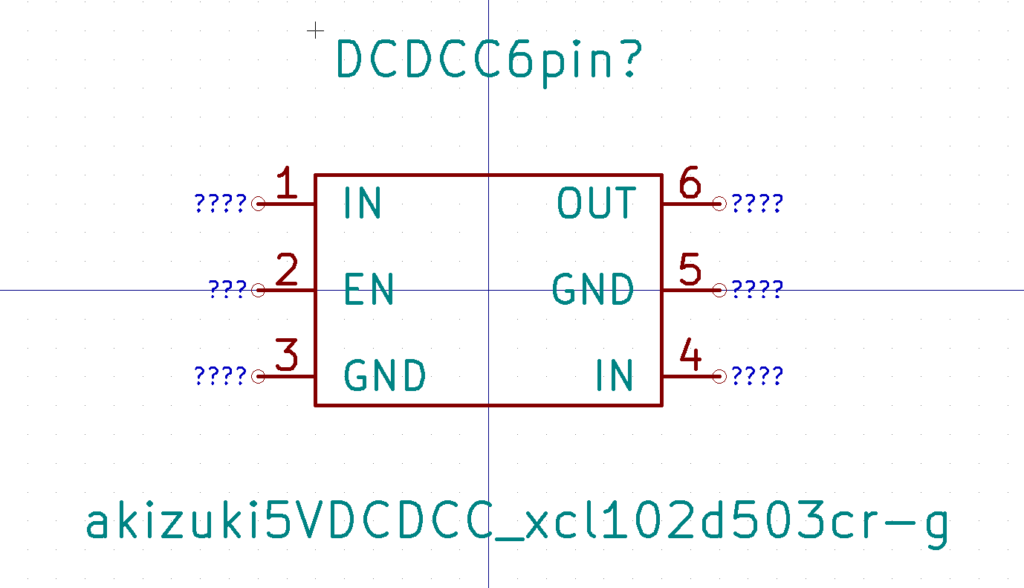
また,基本的な部品はこれを使用。これにGPSをくっつけます。 6桁表示・フィラメント管時計キット -nixie-tube.com さん
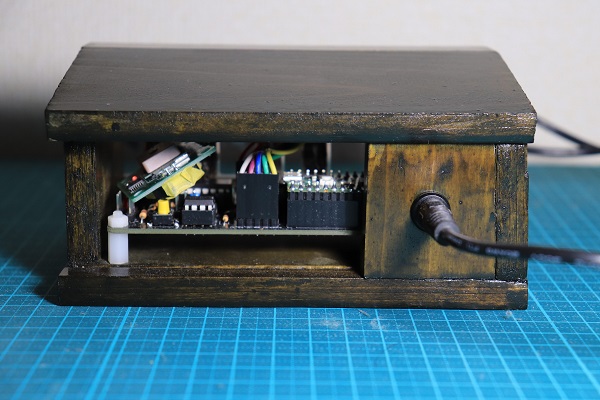
コントローラ(マイコン)部分は私が慣れているRaspberry Pi Picoを使用します。
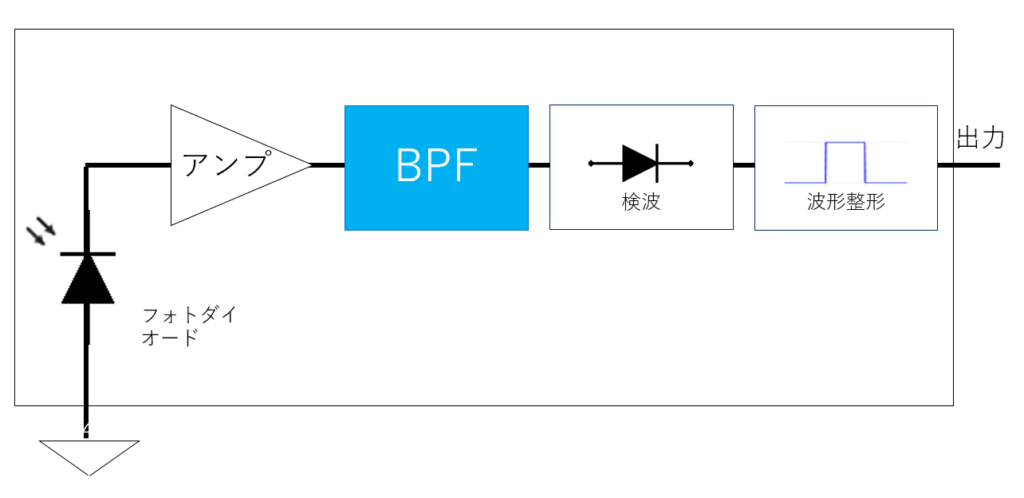
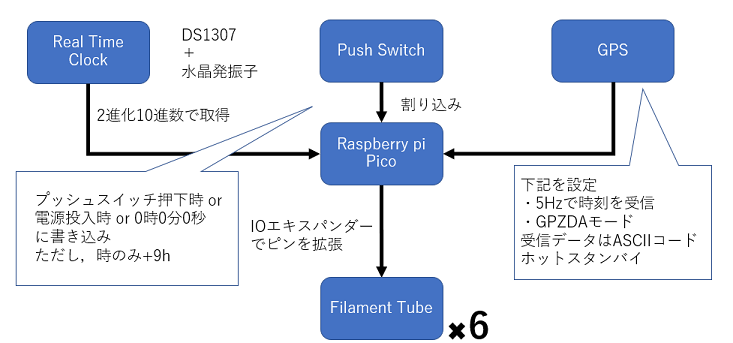
全体の構成はこんな感じ。

電波で公正ですが,なるべく簡単に作りたいという気持ちがあり,GPSでやります。
GPS受信キット 1PPS出力尽き 「みちびき」2機受信対応
GPSから時刻を取得して時刻表示を更新するタイミングは下記にします。
- 電源投入時
- スイッチ(SW)押下時
- 内部で持っている時刻が12時0分0秒の時
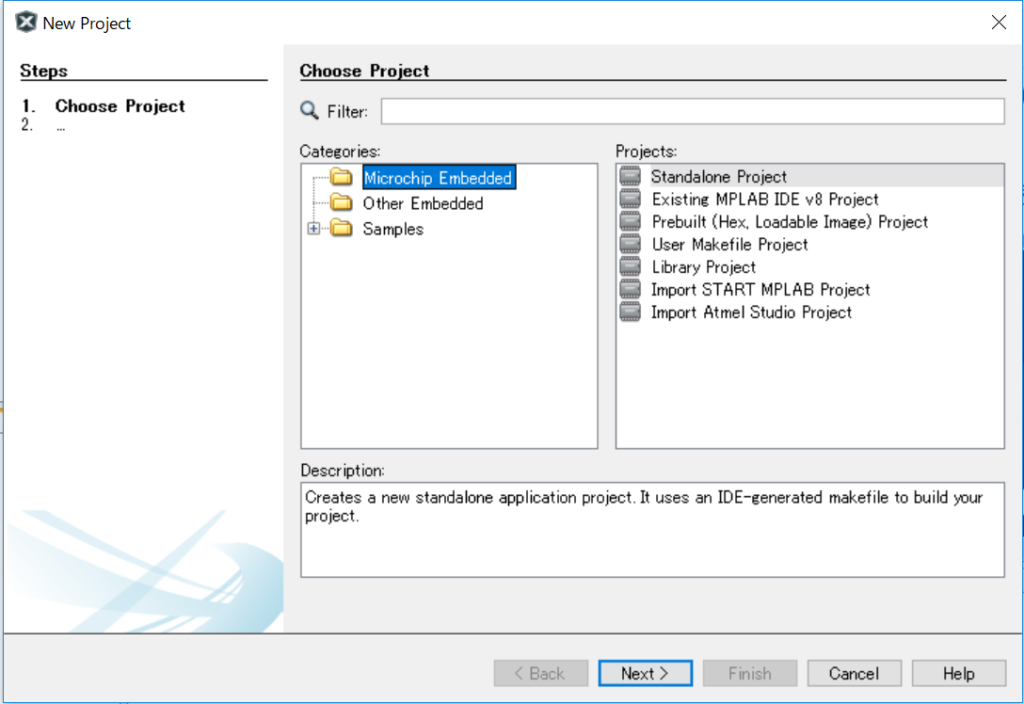
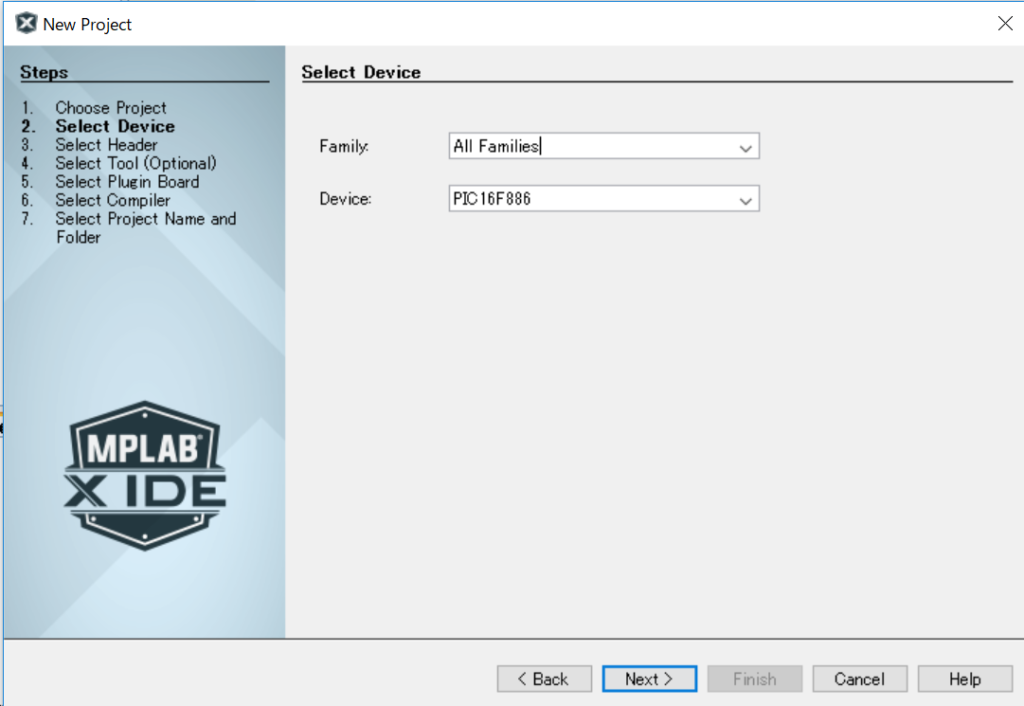
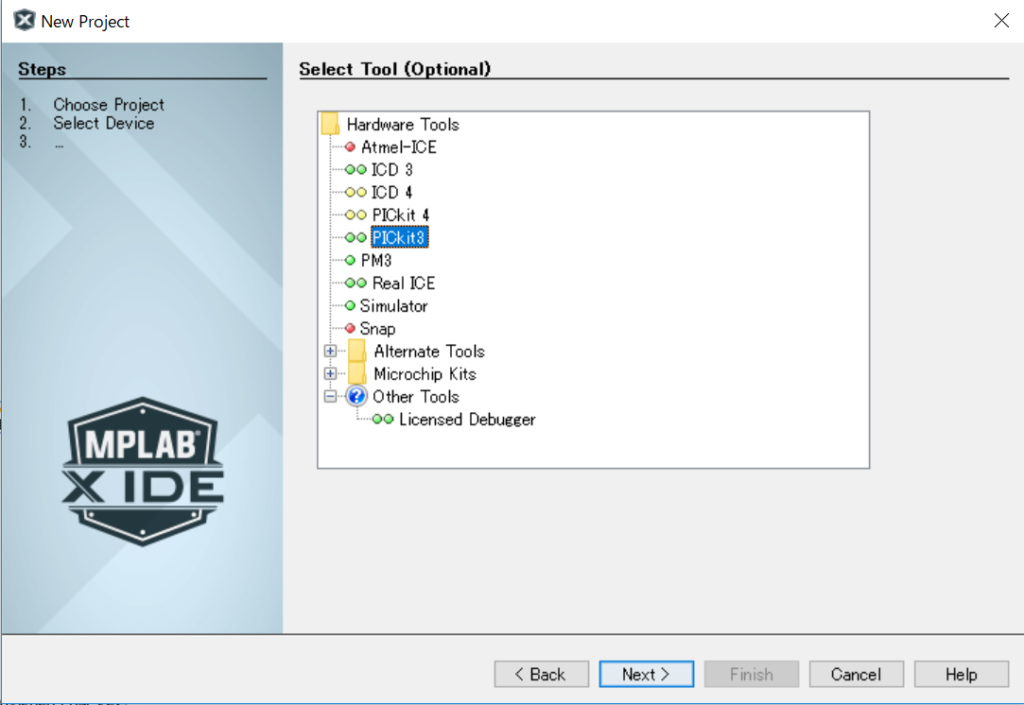
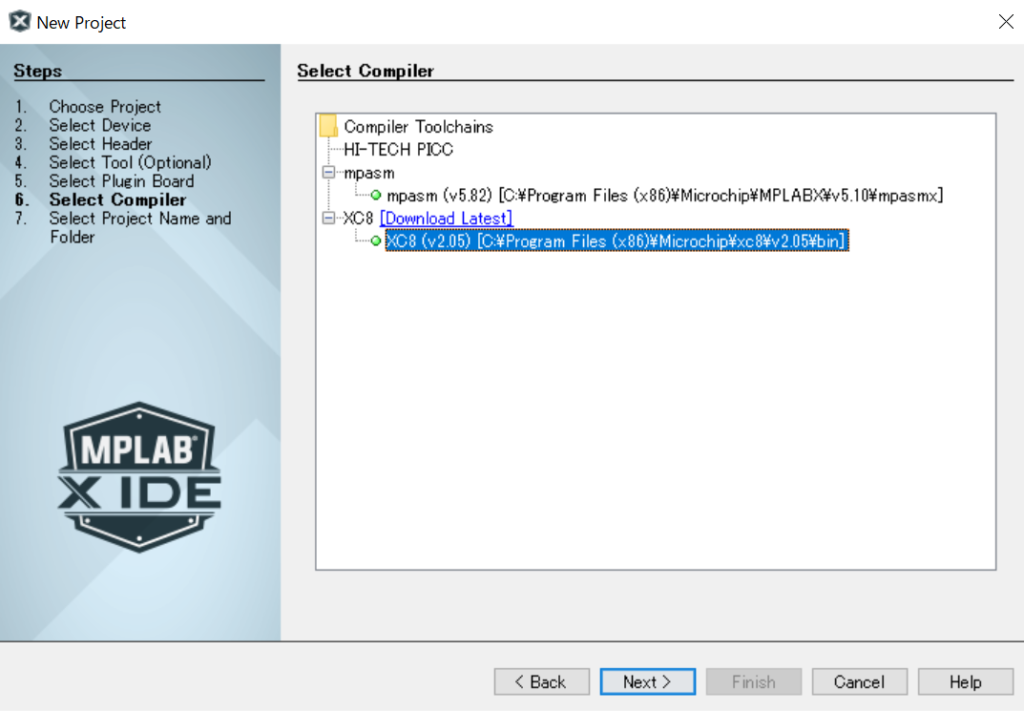
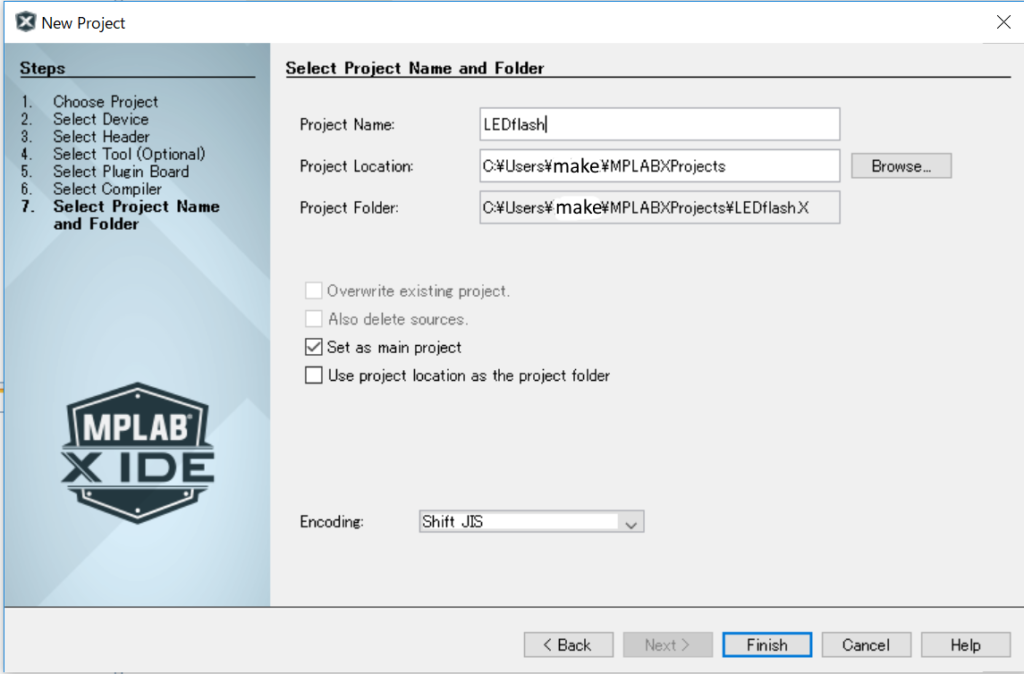
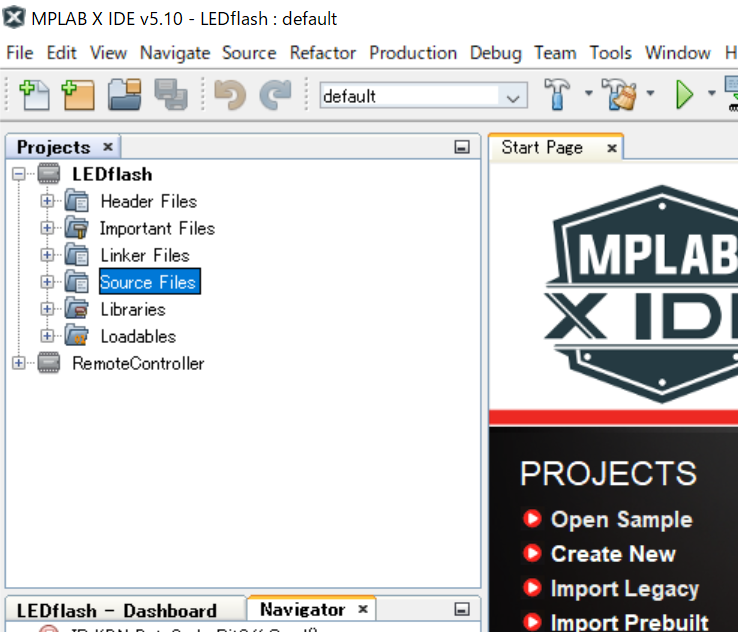
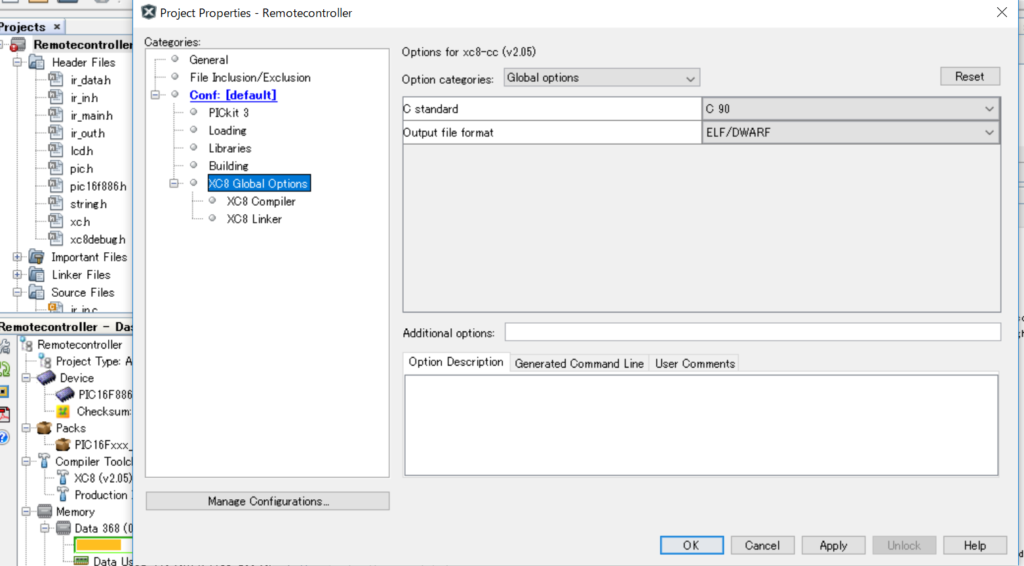
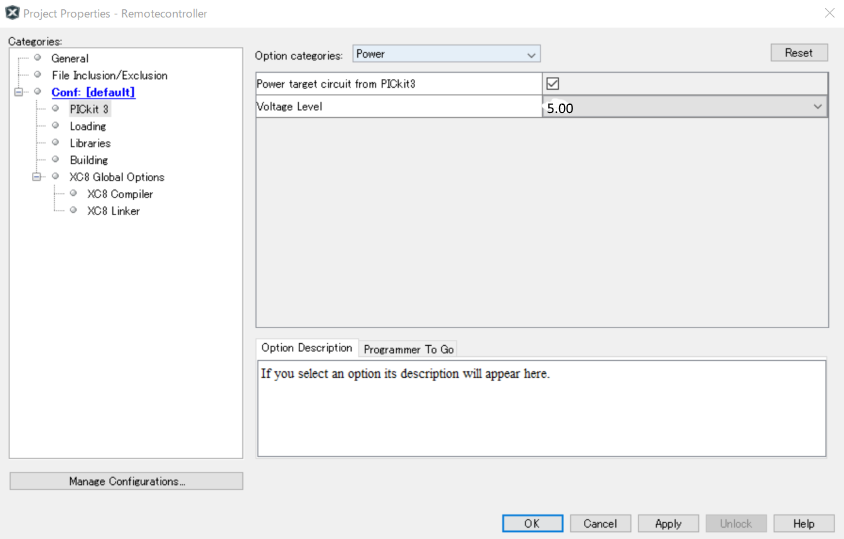
開発環境
- 開発PC: windows
- 開発対象: Raspberry Pi Pico
- 言語: MicroPython
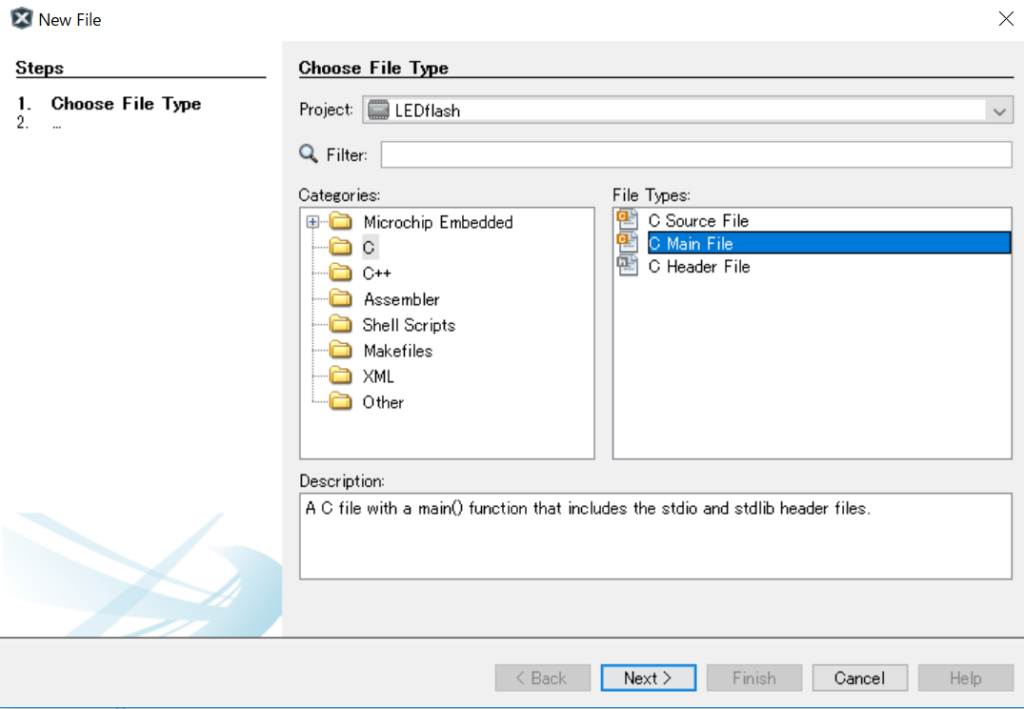
- 開発環境: Thonny
- その他: Mini GPS_r1.20 (GPSの設定に使う)
- その他: Power GPS_r1.00 (GPSの設定に使う)
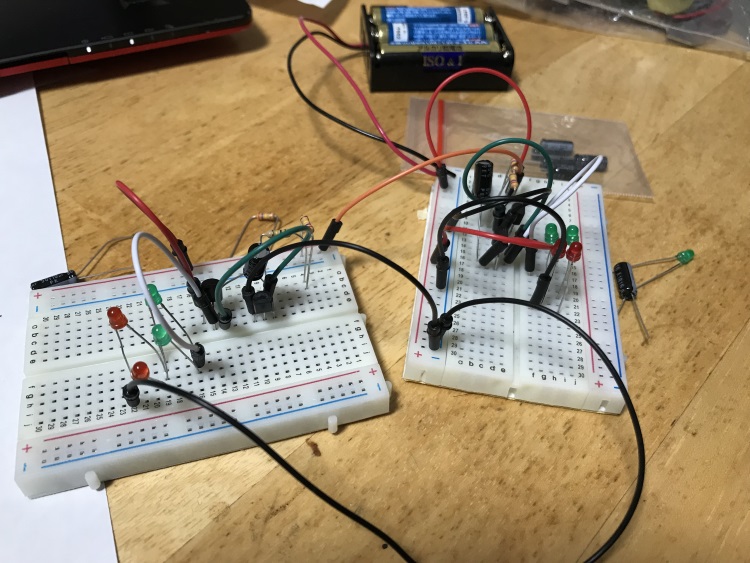
回路の部品一覧
過不足あるかもしれないけど御愛嬌。
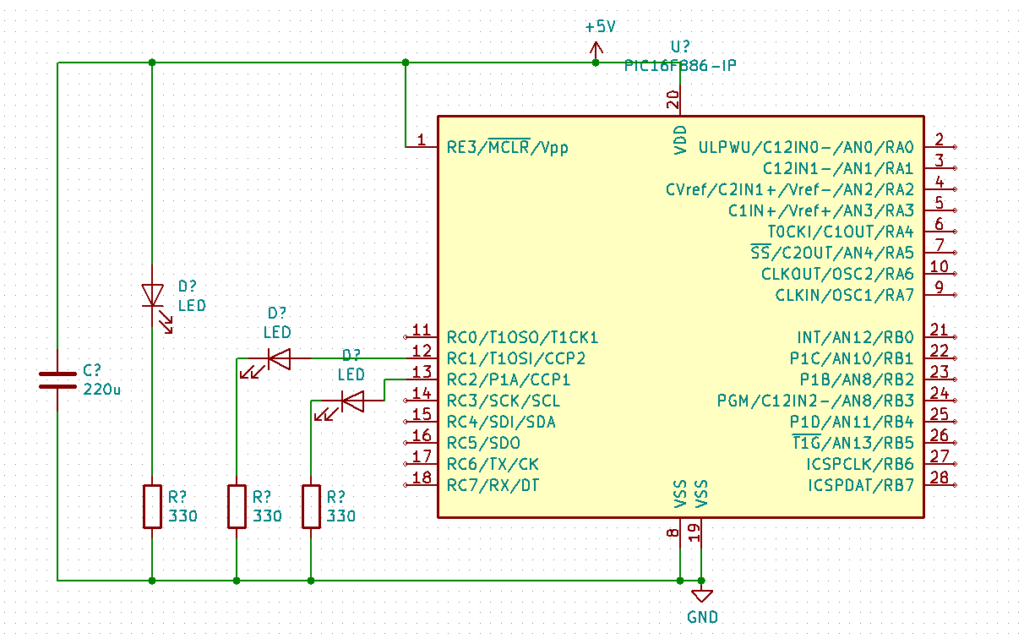
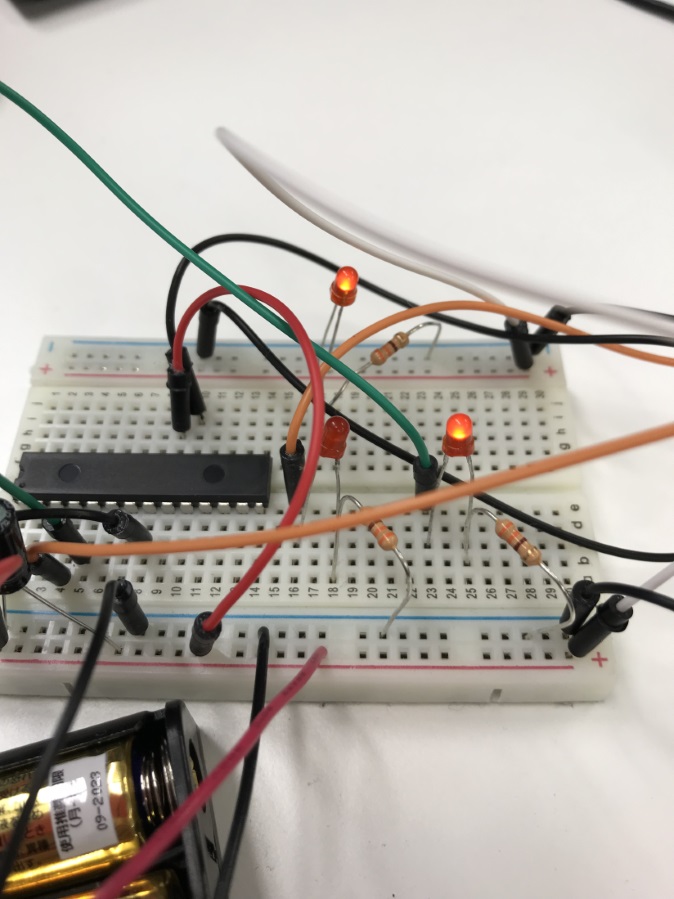
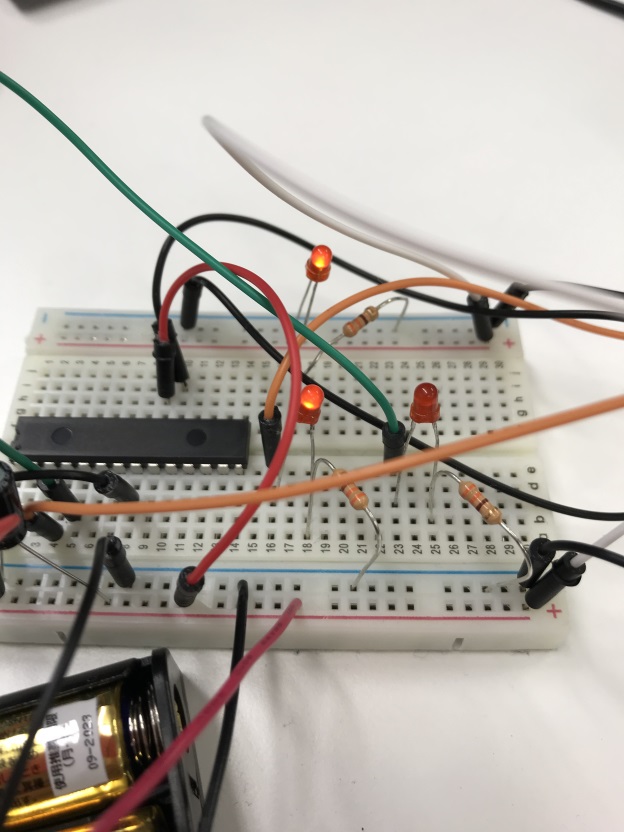
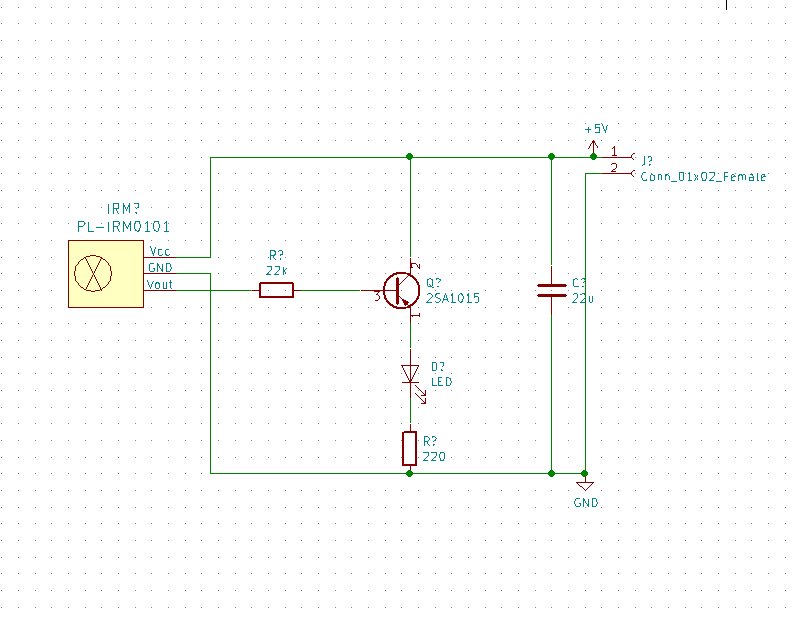
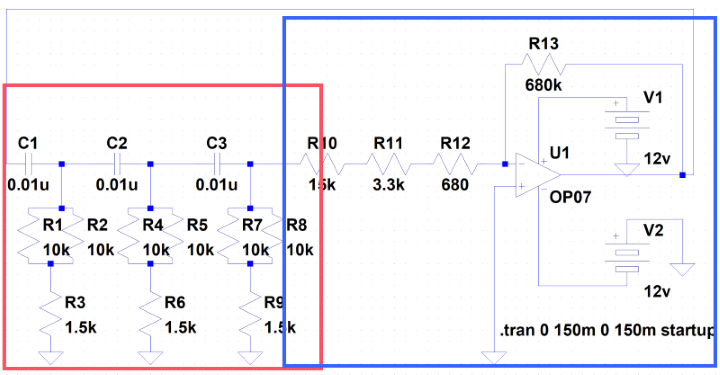
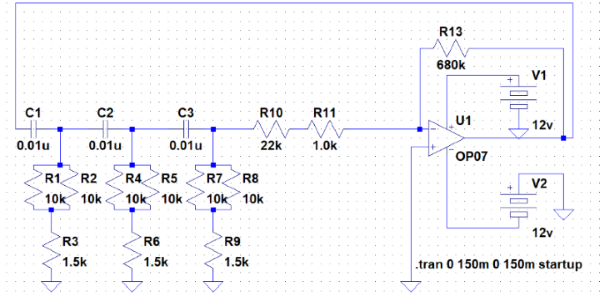
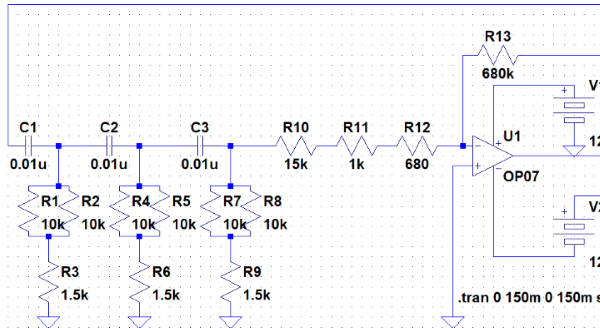
回路とソースコード
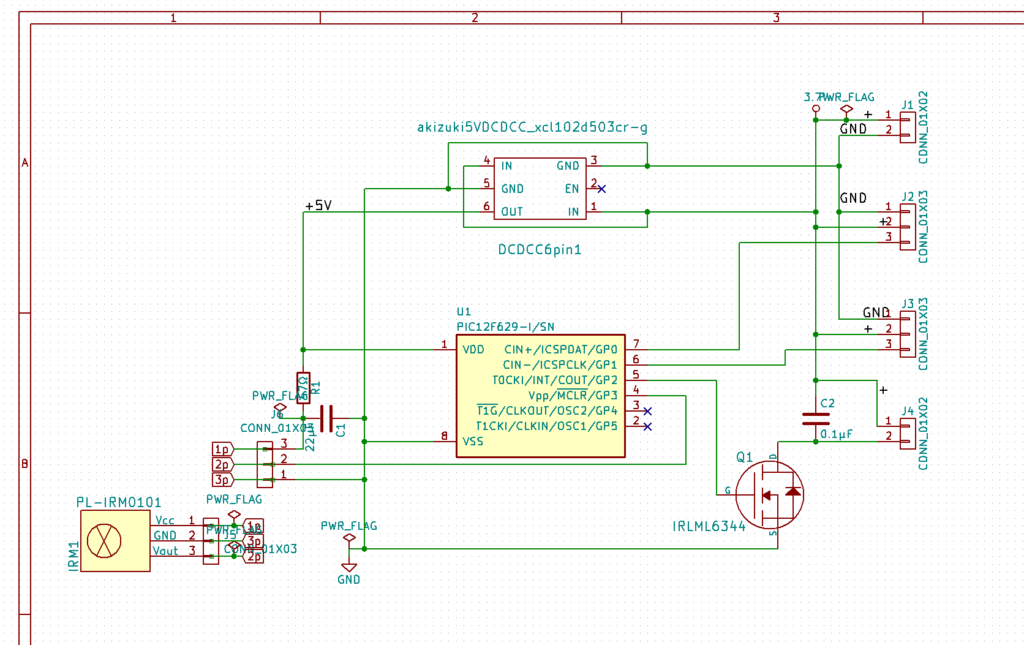
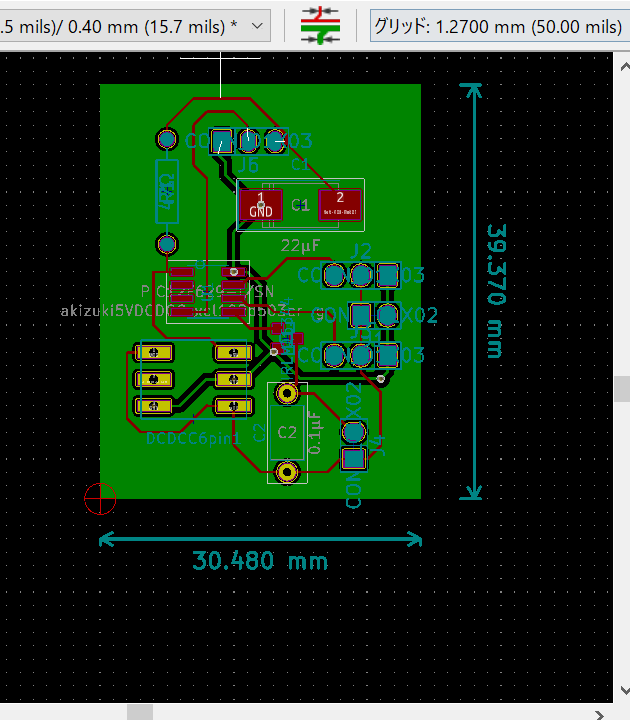
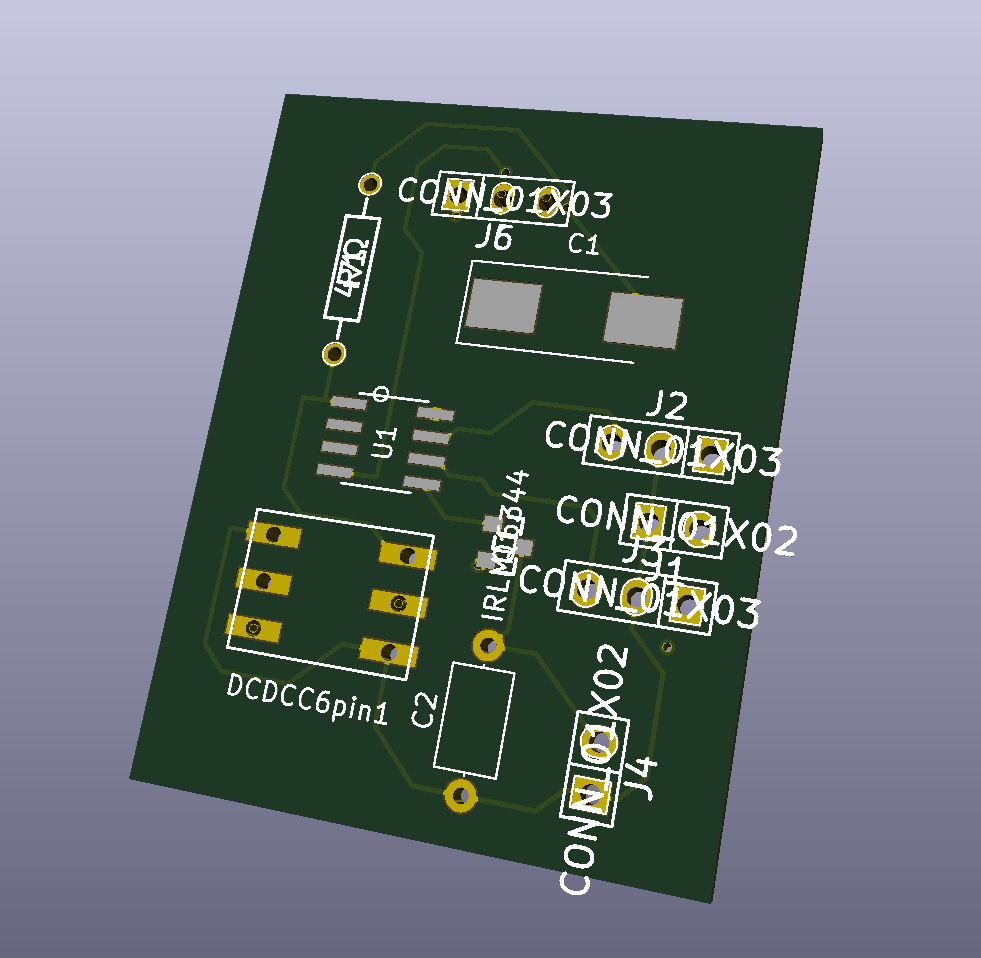
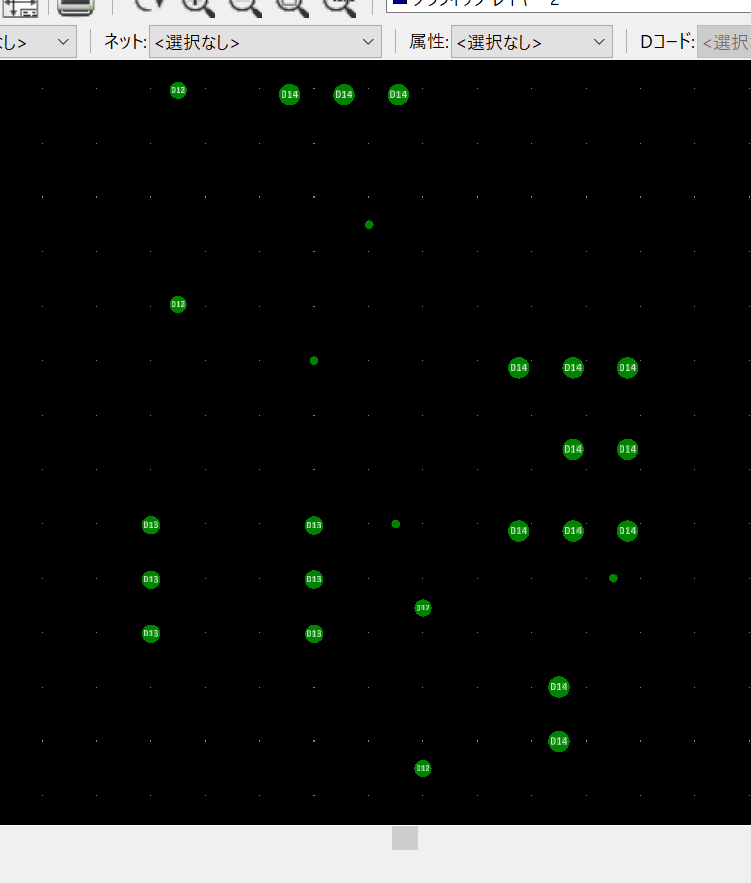
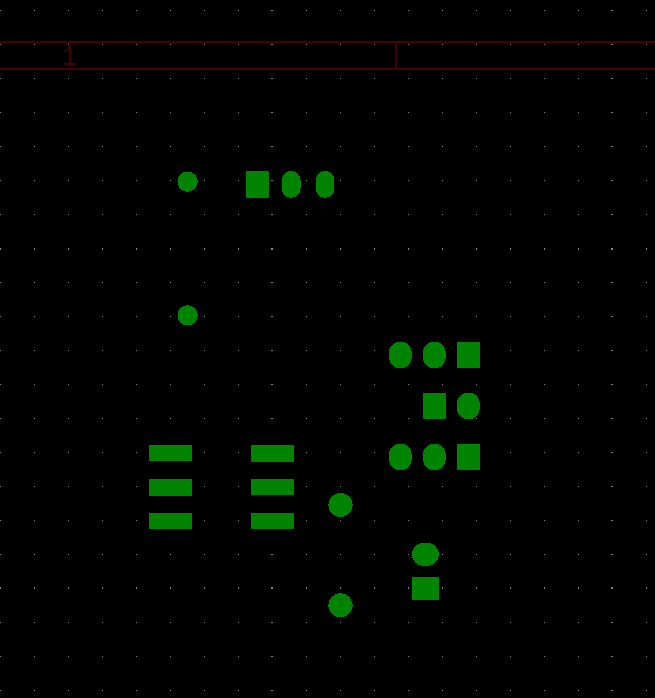
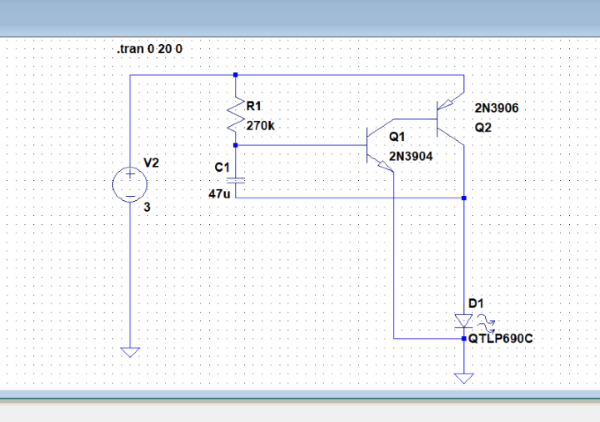
回路は watch.pdfです。
タイマモジュール
DS1307+を使います。どうやら内部のメモリに格納された値が時間の初期値で,そこからカウントアップしていく感じらしいですね。
時間を合わせるには,このメモリに時間を上書きしてあげます。
ドライバーですが,Micropythonで簡単に使えるライブラリがgithubに上がってるので使わせていただきます。
書き込みなどは下記のgithubの関数を使うのが簡単です。
micropython-tinyrtc-i2c -github
使い方は簡単,「ds1307.py」をクローンして,picoに保存してあげましょう。それで準備完了。あとは main.py 内でインクルードしたりして,普通に関数をコールすればOK。
下記も参照。
注意点ですが,タイマモジュールに時間を書き込むときは2進化10進法表記の整数にしないといけません。この後出てくるGPSはASCIIで時刻を取得するので,変換してあげましょう。
なお,メモリの値は,電源供給が絶えると消えてしまいます。が,私の設計ではGPSで取得して上書きするので,電池追加等はしていません。
GPS
下記を設定
- 5Hzで時刻を受信
- GPZDAモード
GPZDAモードは日付と時刻だけが流れてきます。受信データはASCIIコード。 ホットスタンバイで,ずーっと受信します。消費電力など知るか。
仕様について。下記の3つの条件が一つでも満たされたとき,GPS情報を読み込むように設計しました。
- 電源投入時
- タイマモジュール が保持している時刻が0時0分0秒のとき
- push switch が押下されたとき
GPSの使い方
GPSは色々と受信できます(位置情報とか)が,日付と時刻のみのモードに設定します。ボーレートや更新周波数も設定します。
GPS受信キット 1PPS出力尽き 「みちびき」2機受信対応
秋月のサイトに,GPS設定用ソフトのリンクが張ってあります。
受信するデータの形状はこんな感じの33文字です。ただし,時間は本初子午線基準なので,日本時間にするためには 9 時間足してあげる必要があります。
$GPZDA,131003.400,28,10,2022,,*5B
githubで共有した302行目でGPSを読み込んでいます。 次の行のcorrect_time(buff, rtc_write)の引数ですが,buffは302行目で読み込んだ値,rtc_writeは書き込み先(つまりタイマモジュールに対応するオブジェクト)です。
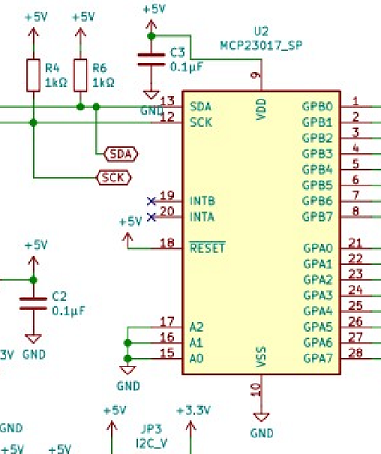
IOエキスパンダ―
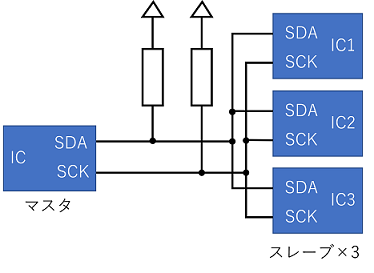
GPIOピンを増やすICです。下記のようにI2Cで結線してあげればOKです。


A0, A1, A2 の3ピンでスレーブアドレスを指定できます。Highが1, Lowが 0で,3bitなので最大で8個のMCP23017が繋げるってことですね。 (A0, A1, A2)=(0,0,0)の時,アドレスは0x20になります。
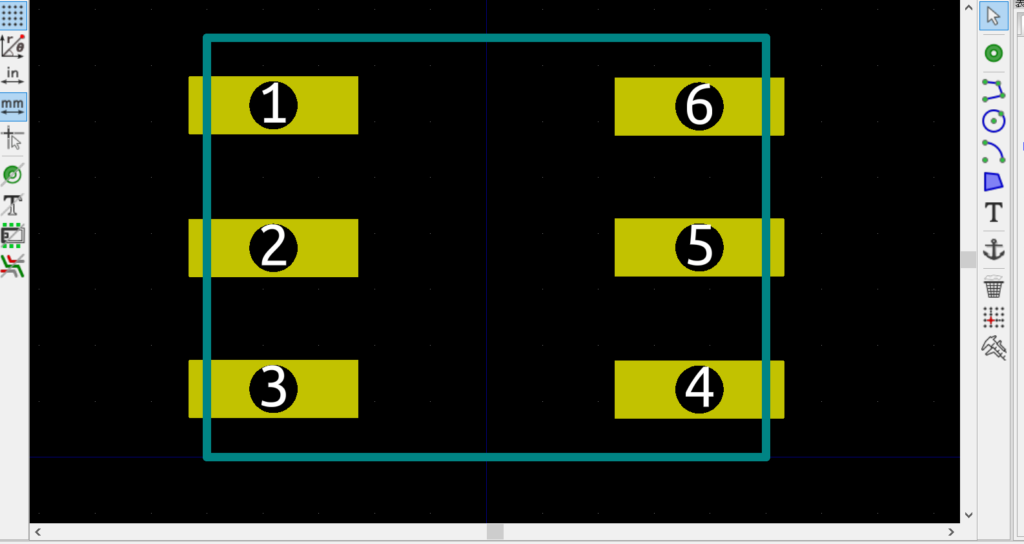
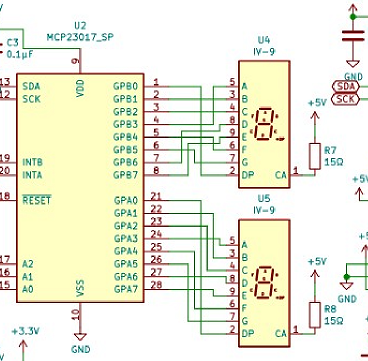
フィラメント菅の使い方
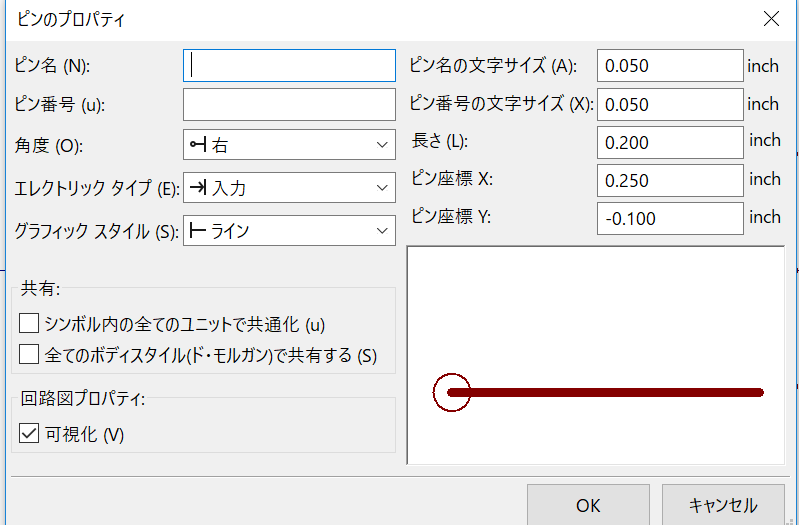
※フィラメント菅の回路図記号が分からなかったので(存在するんですか?)代わりに7セグで作りました。

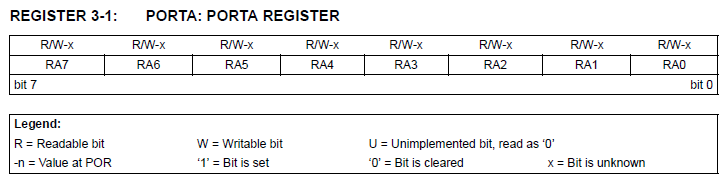
フィラメント菅には制御ピン8本と電源ピン(コモン)1本の計9ピンあります。
電源は5VでOK。コモンに5Vを供給しておいて,制御ピン(IOエキスパンダ―MCP23017に繋いである)を0Vにすると,電流が流れて対応するセグメントが光ります。

木の枠
やっぱり3Dプリンタより木の方がカッコイイよね。
ところで,趣味で CAD 使う時って皆さん何を使ってるんですか?
こんなに単純ならCAD要らんやろって? CADなしで物を作るなどありえん……
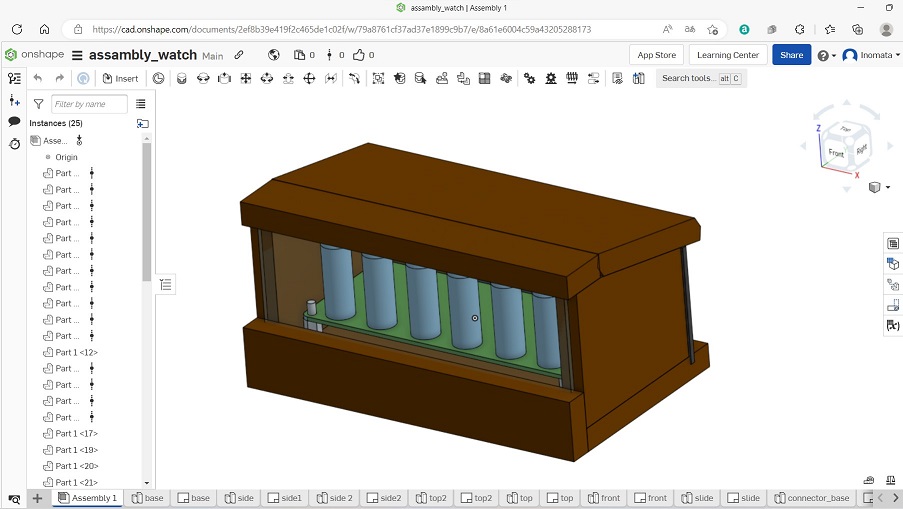
自分は oneshapeを使ってみました。 インストール不要ですし,履歴型なので操作感がsolidworksに似ていて使いやすい。長さの測定方法がよく分からなかったのでそこだけイマイチでした。
多分下記リンクで飛べば,自分が作ったデータが見れるはず。

これに合わせて切っていきました。切る/穴を空ける/削る。 ドリルとのこぎりと,ガラスカッターが必要です。
水溶性ニス(ダークブラウン) ガラス切る
ガラスはガラスカッターで傷を付けた後,板チョコのように割って加工するんですが,上手くカットできませんでした。当然です,板チョコですら上手く割れないじゃないですか。




自分はガラスカッター以外はホームセンターで全部買いました。
・ガラスカッター & オイル(左端2個): 使いやすかったかと言われると微妙。普通なのでは。
・ニス(真ん中): 二度塗りしました。塗って乾かすだけなので楽でした。色も良い感じ。
・ドリル(右端): ドリルって何が良いんだか分からないのでとりあえず BOSCH にしました。小さい木材を削る分には全く問題無い,使い勝手がいいドリルと言う印象でした。
・ドリルスタンド(右端): ドリルを固定してボール盤みたいにして使ってます。小さい木材を固定するのはちょっと工夫が必要ですが,まぁ大丈夫でしょう。
金が溜まったら卓上フライスが欲しい。
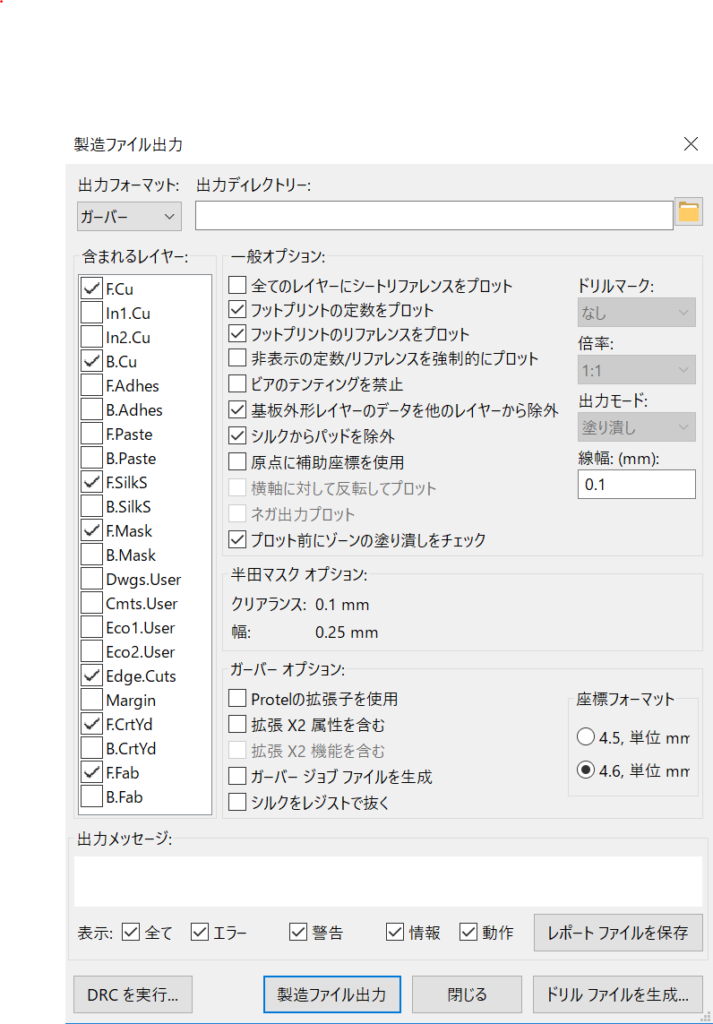
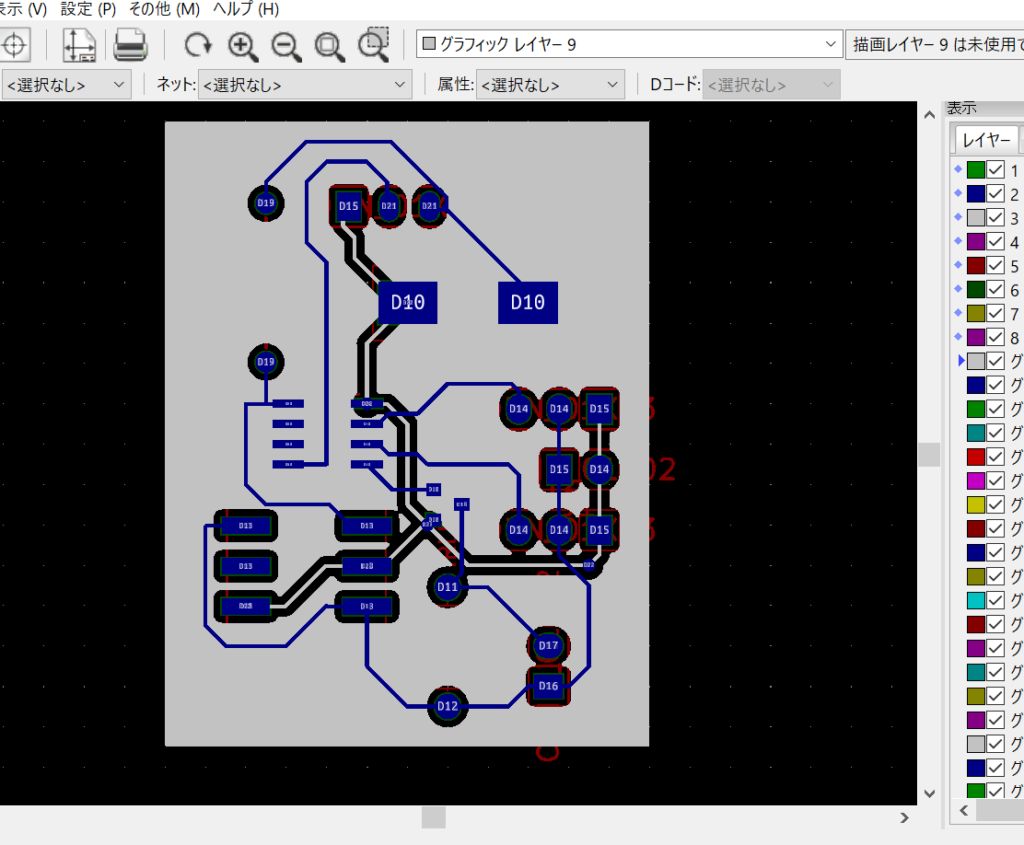
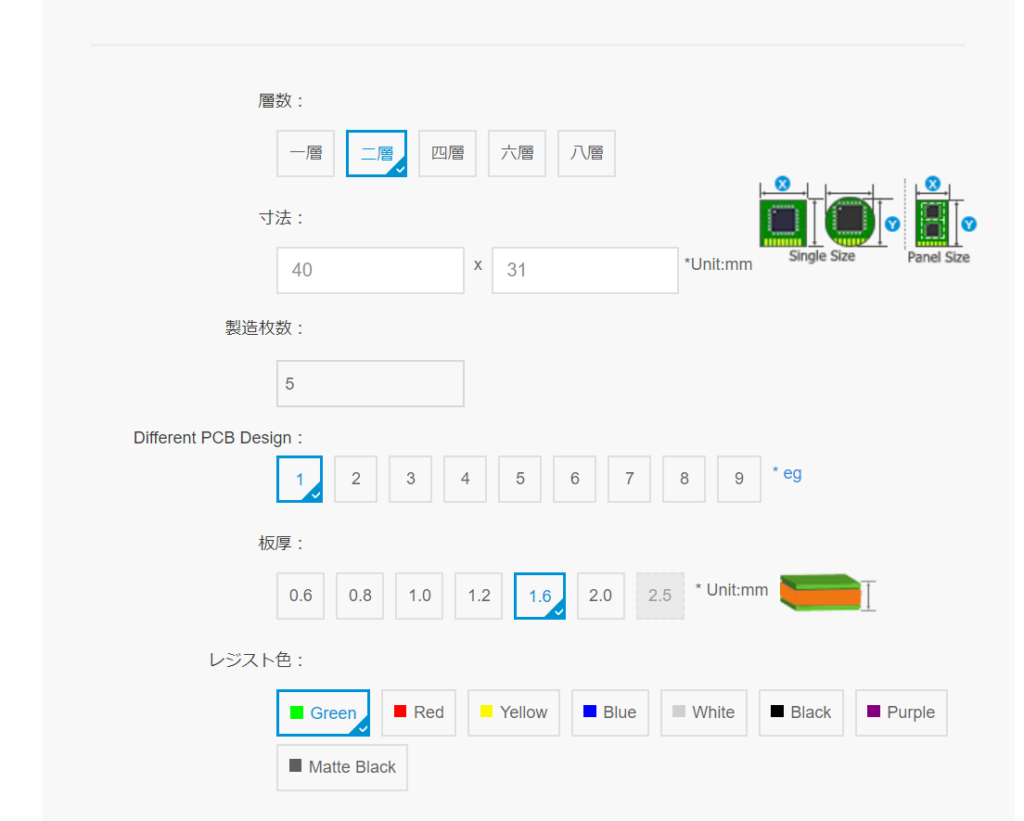
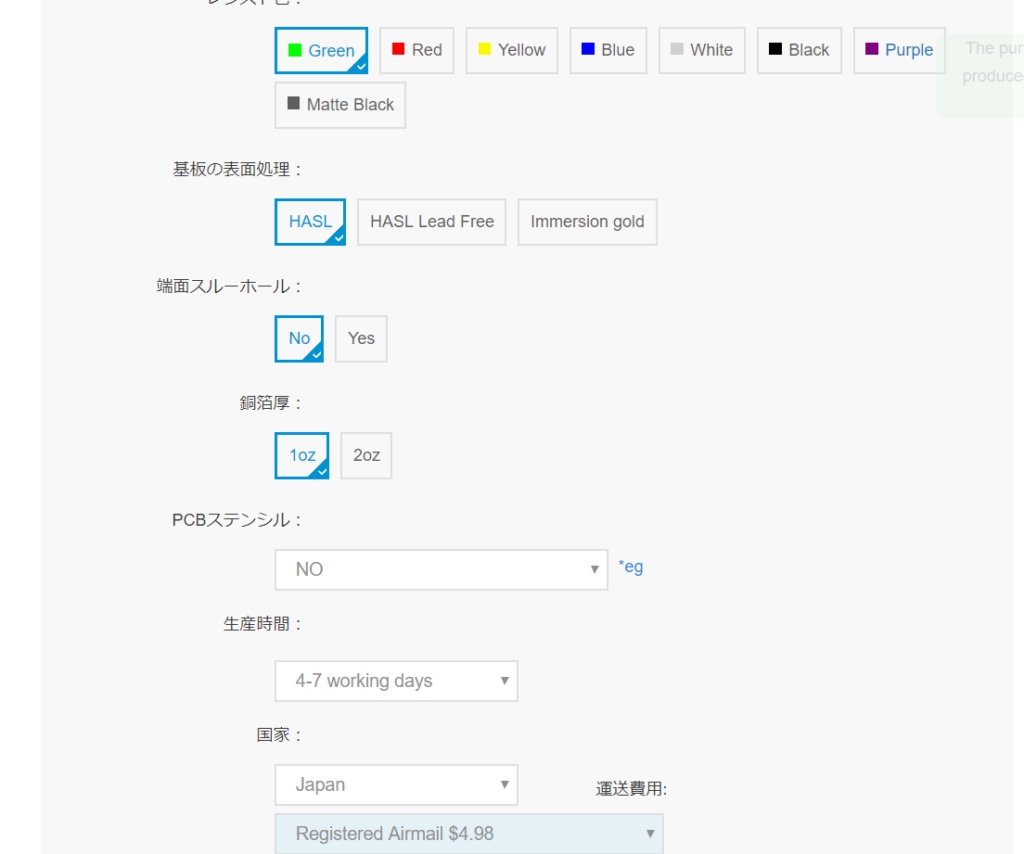
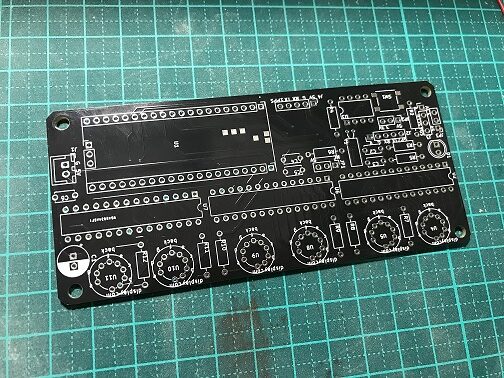
回路発注
PCBway で注文しました。注文時にオペレーターにチャットで繋がって基板チェックが入って,新鮮でした。後でメールでやり取りとかしないんだなぁと。一発OKだったのでほぼ会話なしでしたし,届くまでも1週間しなかったので,かなり良かったです。 ただし,たしか 5枚 $30 くらいだったんですが,ちょうど円安の時期だったので5500円くらいに…。
んで,出来た。


完成!
| 部品 | 値段 [円] |
|---|---|
| プリント基板 | 5493 |
| フィラメント菅時計キット | 11600 |
| GPS受信機キット | 2200 |
| 木材・ハケ・ニス・ガラス | 1526 |
| 合計 | 13419 |
他にのこぎりとかドリルとか買ったので結構な額が動いた。
夜の姿はこんな感じ。

雑記
利用させてもらった ds1307.py は MITライセンス。こういう無償で公開しているコードってすごく有難いですし有難すぎて投げ銭したい気持ち。github さんスパチャ機能を実装してくれないかな。
追記 (2023/5/13)
みちびき受信キット (GPS) の電池が無くなると動作がおかしくなります。
詳細ですが,GPS はホットスタンバイでずっと正確な時間を受信しており,ラズピコが時々読みに行くという設計です。GPS は受信する信号の種類やボーレートを設定する必要があり,秋月のページに載っている設定ソフトであらかじめ設定します。そして,設定を保持するために,ボタン電池が付いています。この電池が無くなると,設定が初期化されて,ラズピコが読みたいデータ形式ではなくなってしまい,結果,動作がおかしくなってしまいます。(たぶん 11:59:59 から時間が更新されなくなります。)
つまり,「電池交換したくない → コンセントから給電」という要求は達成できていません!!! くやしい!!!!!
とはいえ,正確な時間 or 停止 なので異常が分かり易くて使い勝手は良いのかなと思います。「いつの間にか時計が30分遅れていた! 遅刻だ!」が一番ヤバいと思いますので。なので,いったんは保留にして,今後もし Ver 2. を設計することになったら修正したいと思います。