これは以前HTMLとCSSを使ってみる目的で作ってみたサイトの話です。
ざっくりホームページ
はじめはホームページ作りの始め方からです。プログラミングやホームページに興味があるけれどもどうしたらいいかわからない、俺よりも初心者をターゲットに書いていきます。
ホームページに最低限必要なもの(俺調べ)
「プログラミングをはじめたい!!」 …けど何をすれば??
俺の場合は、プログラミングといえばC言語で、なんとなく難しそうだけどやっていけばできるようになるよねー、という見切り発車でした。これがよくなかった。
ホームページを作りたいだけならC言語を使わないでもできます。ということを知らなかった俺はなかなかな遠回りをしました。
さて、本題です。ホームページ作りに必要なのは
- HTMLなど
- CSS
- JavaScript
です。それぞれについて軽く説明します。
HTML
ホームページの顔になる部分を表現します。タイトルはこれ、本文はこれ、という感じ。他のページのURLを形式にしたがって記述すると、ホームページ上でそこをクリックすると指定したページに飛ぶことができます。URLは住所や道筋に当たります。このファイルのこのファイルにはいって…という風に道筋(パスといいます)を指定しています。
というのも、人間が読む文章は、大きさ、内容から、見出し、キーワード、タイトルなどを見分けられるようになっています。このように、文章を意味の重要性で分けて区別することを構造化と呼びます。テキストを構造化するとき、具体的にはいちいち「ここはタイトルですよー」と意味を加えていくことになります。これをやる役割を持つのがマークアップ言語です。
HTMLはマークアップ言語というものの1つです。これにはいろいろと種類がありますので、ググッてみてください。
このホームページのコードはこんな感じ。文の両端にあるのがタグで,これが構造化のみそです。
\begin{lstlisting}
<title>お勉強のために</title>
<li> <a href=”../index.html”>HOME</a> </li>
<img src=”../portfolio/images/P1030350.JPG” height=”390″ >
<h2 class=”headTitle-typeA”>今後扱っていきたいこと</h2>
\end{lstlisting}1番目の文では、ここがタイトルであるということを指定していて、ホームページの上のタブの部分に表示されます。タグは\textless~~\textgreater \textless/~~\textgreater という部分で、ここの間に書いたテキストが~~だ、ということになります。
2番目の文では、リンクを指定しているタブと箇条書きをするタブを使っています。\textless li\textgreater\textless/li\textgreater が箇条書きを指示し、\textless a href = ” パス ” \textgreater
/a \textgreater でリンクをしていています。
このパスと書いている部分で、ファイルがある場所を指定しています。このリンクをページ上でクリックするとHOME画面に移動します。
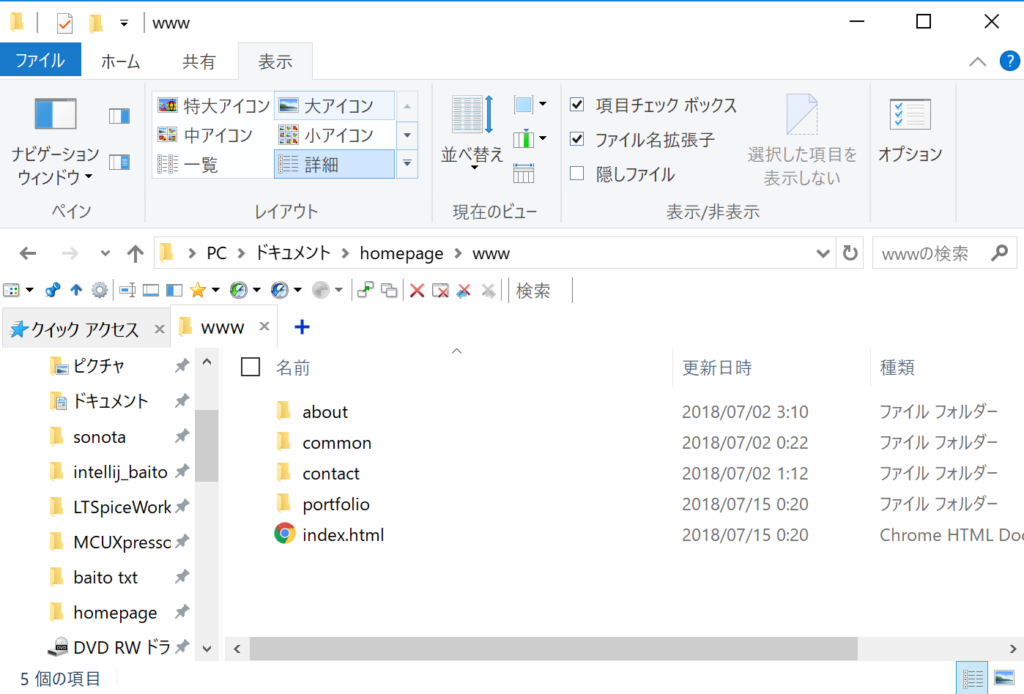
スタート地点は今自分が書いているhtmlファイルの場所で、..は一つ上の段のフォルダに行くことを意味しています。スタート地点のフォルダをA,上の段のフォルダをBとすると,私のパソコンの中には、Bフォルダの中にAフォルダとindex.htmlが入っています。ブラウザ(SafariやMicrosoft Edge等)がトップページにアクセスしたとき,フォルダ内でindex.htmlというファイルが一番始めに表示されるらしいので気をつけましょう。
自分がいるところからスタートするパスは相対パス,httpから始まるようなインターネット上でファイルの位置を指定する方法を絶対パスと言います。
同様に場所を指定する事で画像を表示させる事も出来ます。3行目がそうです。heightは画像サイズを指定しています。
4段目は見出しの部分なので \textless h2 \textgreater で文を強調しています。h1,h2,h3の順で字が大きく表示されますので,h1やh2でタイトルや見出しを書くことが多いです。ここではさらに class=ほにゃらら と名前をつけています。CSSで指定するして装飾を作るとそのクラスの文はその通りに表示されますのでつけておくと便利です。
CSS
CSSを使うと文章を装飾することができます。背景の色やタイトルの文字の大きさ、余白の大きさなどを指定できます。文字の大きさはHTMLでも指定できますが、CSSのほうが便利です。
CSSは セレクタ{ プロパティ : 値 ;} の形で書かれています。セレクタは装飾される対象を選んでいます。HTMLでclass=honyaと指定していたらセレクタをhonyaにすれば良いですし,見出しのh1,h2..や1段落文の文章を表すpなどを指定しても大丈夫です。プロパティは何を,値はどうするかを指定します。font-size:14pxだったら文字サイズは14ピクセルですし,background:rgb(241, 250, 224)は背景が薄い緑になります。色は三原色の濃さでしています。これはテキストエディタか画像加工ツールを利用しましょう。
classで名前をつけると,CSSで指定するして装飾を作るとそのクラスの文はその通りに表示されますのでつけておくと便利と言いましたが,あとで修正するのも楽になります。各見出しは同じ色や大きさにすることが多いと思いますが,それぞれに同じようにCSSを指定するよりもclassで名前をつけて,そのクラスの装飾内容を1カ所で書けば,修正箇所も1カ所で済みます。また,h2で2種類の見出しの装飾を作りたいと言うときなどにも便利です。例ではheadTitle-typeA等がこれに当たります。
ただ、CSSのことはよく分かっていません。なんとなくで書いています。
コードです
\begin{lstlisting}
@charset "utf-8";
#page { width: 980; margin: 0 auto;}
body {background: rgb(241, 250, 224);
color : rgba(41, 42, 43, 0.712); margin-left: 2em; margin-right: 2em; }
~~省略~~
.siteTitle { background: rgb(95, 128, 158); color:rgb(242, 246, 247);
padding : 5px 15px; line-height: 1.231; margin-top: 0;}
.headTitle-typeA {font-size :18px; color: #349FA6;
border-bottom: solid 1px #349FA6;}
.headTitle-typeB {background: rgb(207, 243, 178);
font-size :18px; color: #03817b; border-left:
solid 5px rgb(68, 68, 66);}
.headTitle-typeC {font-size :16px; color: #494848; } 作るまでの準備
せっかくこの記事を読んでくださったので、読んでいる方がスタートを切れるように説明たいと思います。実際に作ってみる前に,環境を整える必要があります。
コードに関する知識の他にに必要なものは、以下と通りです。
- PCとネット環境
- ブラウザ
- サーバー
加えて、ファイルに関する知識が多少必要です。index.htmlについての話を書きましたが、.htmlというのは拡張子と呼ばれていて,ファイルの種類を表しています。テキストファイルは.txt等,様々な拡張子があります。htmlもテキストファイルですが,ホームページで表示できます。もし名前を変えるとき画像を表す.jpgのような拡張子をワードで作ったファイルにつけてしまうとワードは画像を見るためのツールではありませんので開けなくなります。このような事故を防ぐために初期設定では拡張子は非表示になっています。拡張子はパス指定するときにも書かなくてはいけません。ホームページを作るなら拡張子を把握している必要がありますので,エクスプローラー(ファイルマークのアイコン)の「表示」から変更してください。

ブラウザはなんでも良いはずですが、私はGoogle Chromeを使っています。htmlファイルを開くときに右クリックで「プログラムから開く」や「このアプリケーションで開く」で選んでください。
テキストエディタは文を書くツールです。Wordでも出来るはずですが、文字の大きさなどのデータも保存されますし,重いです。メモ帳でもできますが,無料のエディタがネットにあるのでお好みで使うのをおすすめします。タグなどを色を変えて表示してくれたりすると見やすくなります。私はVisual Studio Codeで書いています。
サーバというのはサービスを提供するコンピュータです。ホームページの土地のようなイメージのおもので,公開するには不可欠です。これも調べれば無料のものがすぐに見つかります。登録しましょう。ユーザー名とFTPパスワードはひかえておいてください。私はとりあえずFC2にしました。
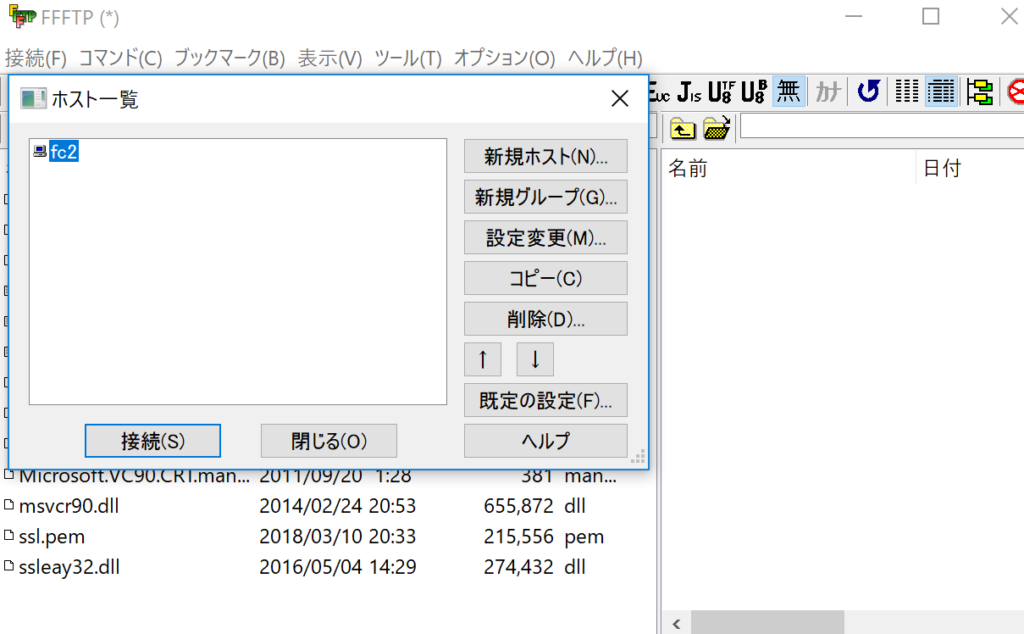
作ったホームページをサーバに保存するにはFTPソフトが必要になります。ネットからインストールしましょう。有名なのはFFFTPというソフトで,私も使っています。「新規ホスト」の「基本」からホスト名にfc2などと入力ていき、ローカルの初期フォルダに「C:\ほにゃらら」と自分が作ったホームページに関するいろいろなデータを保存したフォルダを指定します。あとはOKして接続して…とすればアップできます。
雑になりましたが,事前準備は以上です。これができれば,あとはネットに転がっている記述法や書店で巡り合った本を活用して自分のホームページを作り始めることができるはずです。

終わりに
初心者がまず手を出すものとしてホームページはおすすめです。パスの指定のような考え方がわかりますし,書いたコードがすぐに形になるのは楽しいです(^^ゞ ただ、今回の内容では計算処理が出てきませんので,アプリやゲームが作りたい方はさらに別な言語を勉強してみてください。
追記
(2019/2/11)コードの表示を変更しました。HTMLとCSSなどの学習にはprogateが楽しいのでおすすめです。
参考
(無料電話サポート付)できるホームページ HTML&CSS入門 Windows 10/8.1/7対応 (できるシリーズ) インプレス
追記(2019/3/18) 段落構成を変更しました。内容は変更ありません。